一、问题发现
Hexo是一个基于Node.js的静态网页博客框架,使用Markdown文档生成网页文章,对程序员比较友好。笔者前段时间使用Hexo搭建博客,使用一段时间后发现其生成的文章,存在括号内的内容为网址时会变成乱码超链接的现象,影响阅读体验。
笔者搭建博客时Node.js的版本为12.19.0,hexo-cli的版本为4.3.0,经过上网搜索和排除博客安装的插件影响后依旧无法解决问题。在重装博客之后,笔者立即进行测试,发现问题依旧存在。笔者之前曾在CSDN和自己Wodrpress网站上发布过相同的Markdown格式的文章,均未出现此类问题,于是怀疑是Hexo自带的Markdown渲染器的问题,在先后尝试修改文章格式和更换Markdown渲染插件等方法后,解决了该问题。
二、问题描述
Hexo原生自带的渲染器为hexo-renderer-marked,笔者在重装博客之后,立即进行了如下测试:
|
1 2 3 |
hexo new post "test" %新建测试文档test.md,并填入测试内容% hexo cl; hexo s %启动服务器,观察结果% |
test.md的正文内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 |
中文括号: 括号后跟空格(www.baidu.com) 内容为网址 括号后不跟空格(www.baidu.com)内容为网址 括号后跟空格(你好) 内容为文字 括号后不跟空格(你好)内容为文字 英文括号: Parentheses followed by spaces(www.bing.com) The content is the URL The parentheses are not followed by spaces(www.bing.com)The content is the URL Parentheses followed by spaces(www.bing.com) The content is text Parentheses are not followed by spaces(www.bing.com)The content is text |
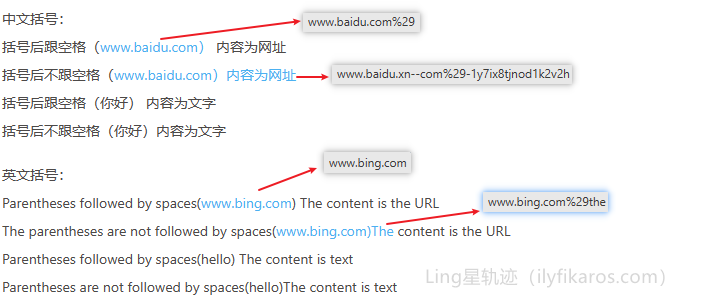
网页显示结果如下:

括号内的内容为英文网址时,如果括号直接跟文字,会出现尾部右括号连同文字一起被渲染成乱码超链接的现象。并且在右括号为中文括号的情况下,无论右括号后是否带空格,右括号都会被编入超链接形成乱码网址。
三、解决方式
1.修改文章格式禁止渲染(不推荐)
笔者在网上搜寻解决Markdown渲染问题的信息时,大致找到两种方案,都不太靠谱。
一是可以禁止渲染部分Markdown文档的内容。如下图所示,添加一个禁止渲染的代码将出问题的部分给包起来,或者添加双冒号。由于笔者不了解前端,尝试该方法并不奏效;

二是参考Hexo官方文档,设置博客根目录下的_config.yml配置文件的skip_render参数,使渲染器不渲染指定文章。
2.更换Markdown渲染器(推荐)
除了Hexo自带的Markdown渲染器之外,Hexo常用的Markdown渲染器还有hexo-renderer-kramed,hexo-renderer-pandoc,hexo-renderer-markdown-it以及hexo-renderer-markdown-it-plus。笔者经过一番尝试之后选择了hexo-renderer-markdown-it-plus,避免了原始渲染器的问题。
更换渲染器方式如下:
|
1 2 |
npm un hexo-renderer-marked -—save %卸载Hexo自带渲染插件% npm i hexo-renderer-markdown-it-plus -—save %安装目标插件% |
更换渲染器之后,参照该插件的NPM文档,在本地博客根目录的_config.yml文件底部添加如下参数:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
markdown_it_plus: highlight: true html: true xhtmlOut: true breaks: true langPrefix: linkify: true typographer: quotes: “”‘’ plugins: - plugin: name: markdown-it-mark enable: false |
更换渲染器插件后,输入hexo cl以及hexo s重启项目,问题解决

四、版权声明
Ling星轨迹原创文章,转载请说明文章的来源、作者和原文的链接。
来源:Ling星轨迹(www.ilyfikaros.com)
作者:凌亦零
留言